In today’s digital world, every business, whether big or small, needs to have its own website. But with millions of websites competing for attention, how can you ensure that yours stands out and keeps users engaged? The answer is user experience (UX). A good UX design can make all the difference between a user staying on your site and ultimately converting into a customer, or leaving your website within seconds. So, here are ten ways you can improve your website’s user experience.
10 Ways To Improve Website User Experience
- Optimizing Your Page Speed
- Using Headings And Sub-headings
- Presenting Key Information In Bullet Points
- Keeping Webpages On Your Site Consistent
- Adding A Call-To-Action (CTA) Button
- Using Images On Your Webpages
- Fixing 404 Errors
- Creating A Responsive And Mobile-friendly Site
- Make Use Of White Spaces
- Tracking User Experience Metrics
Optimizing Page Speed
One of the biggest factors that affect a website’s user experience is its speed. If your website takes too long to load, visitors will quickly lose patience and move on to another site. So, optimizing your page speed is essential to provide a seamless browsing experience for your users.
Page speed plays a major role in the success of your website since it impacts your search engine ranking and bounce rate. Bounce rate is the percentage of visitors that leave your website without browsing it completely. Slow page loading speed can directly affect your bounce rate and in turn, the search engine rankings.
One way to optimize your webpage speed is to compress your images. Large files can slow down your website quite a lot. Another way to improve your website’s speed is by minimizing the number of plugins and widgets you use. Too many plugins and widgets can increase your website’s loading time, so it’s best to keep them to a minimum.
Tip: Use tools like Google’s PageSpeed Insights to evaluate your website’s loading speed and identify any issues that need addressing.
Real-life example: Amazon improved their website’s page speed by one second, and it resulted in a 2% increase in conversion rates.
Using Headings And Sub-headings
Headings and sub-headings are essential parts of website design. They help break up your content into easily digestible chunks and make it easier for users to find what they’re looking for. By using concise headings, you make it easier for users to scan the information quickly.
If someone needs specific information, they can scan your headings and sub-headings to find what they’re searching for quickly. If you have a lot of content on your website then making use of appropriate headings and sub-headings is quite important.
Headings help search engines understand the structure and content of your website, which can improve your search rankings. Headings and sub-headings enable web crawlers to scan your website and help you get indexed. All this being said, ensure that you’re not using too many headings or sub-headings as it can be overwhelming for users.
Tip: Use descriptive headings and sub-headings that accurately reflect the content on the page. Make use of heading tags like H1, H2, and H3 tags for titles and sub-titles on your website. Use H1 for the main title, H2 for sub-headings, and so on, to maintain a consistent hierarchy of headings throughout your site.
Real-life example: HuffPost uses clear and descriptive headings to break up their news articles, making them easy to read and navigate.
Presenting Key Information In Bullet Points
When it comes to presenting information on your website, often less is more. Users want to find the information they’re looking for quickly and easily. Bullet points are an effective way to break down complex information into easily digestible chunks.
While adding bullet points, make sure to use short, concise statements that are easy to read. Follow a consistent formatting style throughout your site. Finally, only make use of bullet points when they’re necessary and aid your content.
For example, if you’re writing an article about the benefits of a product or service, you can use bullet points to list the key benefits. This will make it easier for visitors to see the benefits at a glance and decide whether they want to learn more.
Tip: Use bullet points to summarize key points, product features, or benefits. Use short sentences and avoid cluttering them with too much information.
Real-life example: The Mayo Clinic’s website uses bullet points to highlight key takeaways from their health articles, making the information easy to skim and understand.
Keeping Webpages On Your Site Consistent
Consistency is key when it comes to creating a positive user experience. Keeping your website consistent in terms of design, layout, and navigation can help create a seamless experience for your users when browsing.
You want your website to look and feel cohesive. This ensures that visitors can easily navigate from one page to the next without feeling like they’ve been transported to a completely different website.
Tip: Use a consistent color scheme, typography, branding elements (logo), and layout throughout your website. This helps users easily identify your brand and navigate your website.
Real-life example: Apple’s website is a great example of consistency in design. They use a consistent color scheme, typography, and layout throughout their website, creating a seamless user experience.
Adding A Call-To-Action (CTA) Button
A call-to-action is a prompt on your website that tells your visitors what to do next. It’s an essential element of user experience because it helps guide your visitors through your website. CTAs can be anything from a “Buy Now” button to a “Sign Up” form. They should be placed strategically on your website, so they’re easy to find and use. Your CTA should be visible and prominent on your website. Use bright colors and clear language to make it stand out.
Tip: Make sure to add at least one CTA in the first fold. The first fold refers to the bottom of your page when it’s loaded, beyond which a user will need to scroll down. A lot of times your users don’t move past it, so having a CTA there can help. Use action-oriented language in your CTAs. For example, instead of using “Click Here,” use “Get Started Now” or “Sign Up for Our Newsletter.”
Real-life example: The website of Blue Apron, a meal kit delivery service, has a prominent CTA that encourages users to “Get Started.” The CTA is located at the top of the homepage and features a bright green button, making it easy for users to see and click.
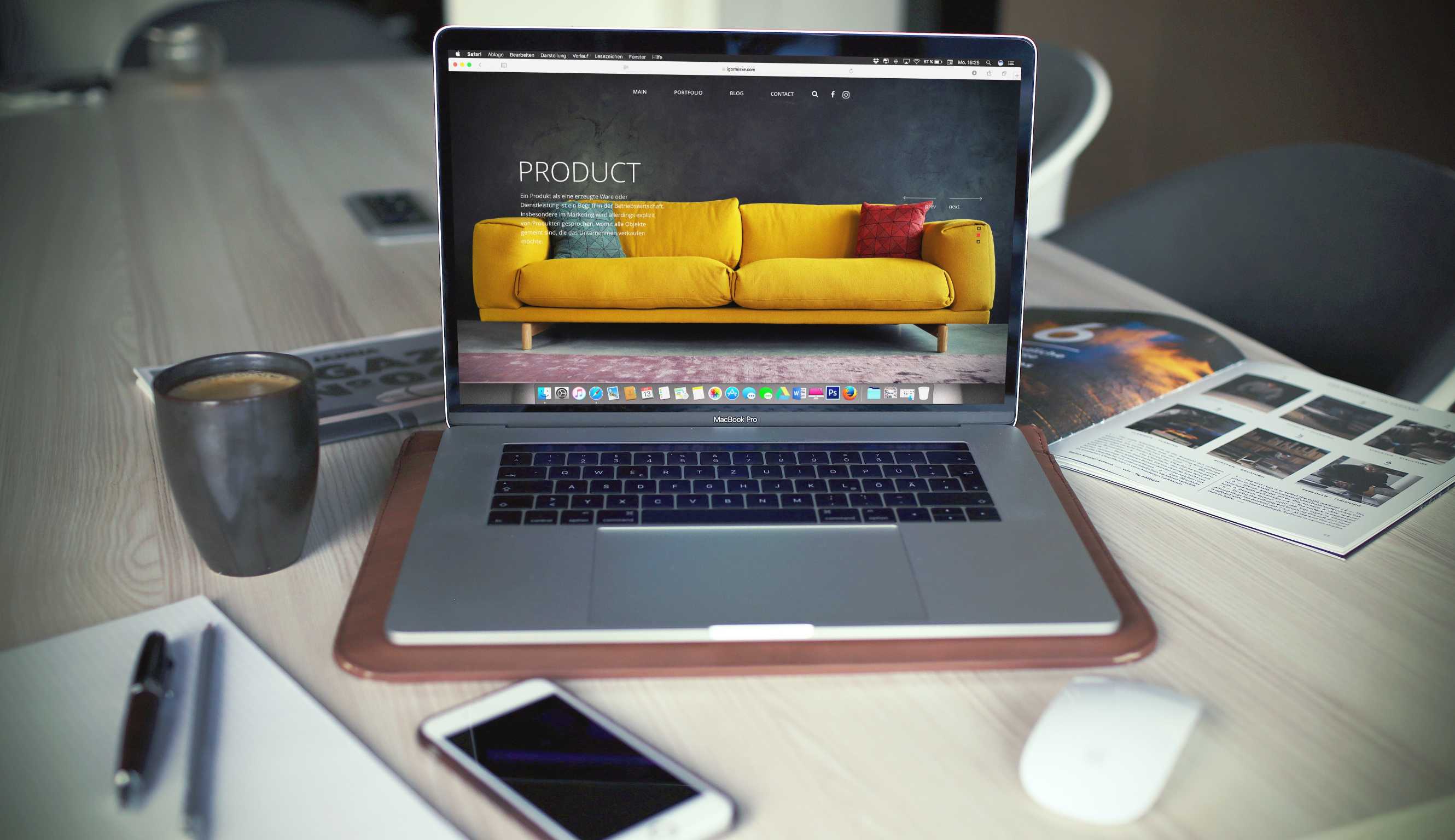
Using Images On Your Webpages
Images are a powerful tool for enhancing the user experience on your website. They help break up text and make your website more visually appealing and readable. Images can also help convey your message quickly and effectively. For example, if you’re selling a product, including high-quality images can help persuade visitors to make a purchase.
All the same, be careful not to overdo it. Too many images can slow down your website’s load time, which can negatively impact user experience. Make sure the images you use are relevant to your products or content and are of high-quality resolution.
Tip: Optimize your images for web use by compressing them to reduce file size without compromising quality. This will help your website load faster, which is important for a good user experience.
Real-life example: The website of online retailer, ASOS, uses high-quality images to showcase its products. The images are large, clear, and high-resolution, allowing users to get a detailed look at each item.
Fixing 404 Errors
A 404 error is an HTTP status code that means the page you’re trying to access does not exist. This can leave the users feeling frustrated and leads to a poor user experience. Check your website regularly for broken links and missing pages, and fix them promptly. Once you find broken links, make it a practice to either update the link or redirect it to a working page.
Fixing 404 errors is important to ensure users can navigate your website easily and find the necessary information.
Tip: Use a tool like Google Search Console to identify 404 errors on your website. Once you’ve identified them, redirect the page to a relevant page on your website or remove the link altogether.
Real-life example: The fashion brand, Forever 21, provides a helpful error message and suggests similar pages when a visitor encounters a 404 error.
Creating A Responsive And Mobile-friendly Site
More and more people are using their mobile devices to browse the internet, so having a mobile-friendly website is crucial. The website should be designed so that it works well on all mobile devices, with a layout that adapts to smaller screen sizes. Make sure to test your website on different devices to make sure it looks and functions correctly.
Tip: To make your website mobile-friendly, you can use responsive design. Responsive design means your website will adjust to fit the screen size of the device it’s being viewed on. This will ensure that your website functions well on any device and makes it more user-friendly.
Real-life example: The website of the ride-sharing service, Uber, is designed to be responsive and mobile-friendly. The layout adjusts seamlessly to fit any screen size, making it easy for users to use the service on the go.
Make Use of White Spaces
When designing a website, it can be tempting to fill every inch of the page with content. However, this can be overwhelming for the visitor and can lead to a poor user experience. White spaces are empty areas in your website design that are intentionally left blank to create a visual hierarchy and balance. These spaces allow for a cleaner and less cluttered look, making it easier for users to navigate your website and focus on the most critical information.
Tip: Use white spaces to separate your navigation menu from your main content or to emphasize a call-to-action button.
Real-life Example: Apple is a perfect example of a website that uses white spaces effectively. Their website has plenty of white space between each element. This not only makes the website look more visually appealing but also helps to guide the user’s attention to the most important information.
Tracking User Experience Metrics
Improving your website’s user experience is an ongoing process that requires continuous monitoring and analysis. User experience metrics help you track how visitors interact with your website and identify areas where improvements are needed. By tracking these metrics, you can gain valuable insights into your website’s performance and make data-driven decisions to improve the user experience.
Tip: Different businesses may have different goals for their websites, such as increasing conversions, improving engagement, or reducing bounce rates. Focusing on the metrics that align with your business goals, tracking them consistently, and making the necessary adjustments over time is essential.
Real-life example: Amazon is a great example of a website that tracks user experience metrics to improve its website’s performance continually. The constant monitoring allows them to make the needed changes to their website design and enhance their user experience.
Summing Up
Whether you’re a blogger or a business owner, take the time to evaluate your website. Your website is often the first point of contact for potential customers. So, you want to ensure it makes a lasting impression. By providing a positive user experience, you can increase customer satisfaction, improve your brand image, and ultimately drive more conversions. Use the above tips to make your website user-friendly and to offer a seamless website experience.
FAQs
What Is Website User Experience?
The ease with which people navigate your website or interact with your digital products and services is essentially your website user experience.
What Makes A Good User Experience On A Website?
Factors that make for a good user experience on your website include:
- Easy navigation
- Good website speed
- An effective call to action
- No 404 links
- Mobile-friendly experience
What Is User Experience With An Example?
Let’s take an example of an e-commerce site that has a long and complicated process. You’ll have a bad user experience on the site. On the contrary, a site that is easy to navigate, loads quickly, has clear CTA’s, and headings will definitely provide a good user experience.
What Are The 7 Key Factors Of User Experience?
The 7 key factors of user experience include:
- Usability
- Findable
- Usefulness
- Desirable
- Accessibility
- Credibility
- Valuable
What Is User Experience In SEO?
Website user experience includes everything from design to layout and how the user interacts with it. Today search engines look at how users interact with the website and a bad user experience results in a low website ranking.
What Are The Benefits Of A Good User Experience?
Some of the benefits of a good user experience include:
- Good brand reputation
- Increased user engagement
- Increased ROI
- Conversion and sales
- Customer loyalty
What Is The Importance Of Usability In User Experience?
For a user, a website must be easy to use. It helps the users to complete their tasks accurately and leave the site feeling happy.